De Postcode app migreren naar ASP.NET Core Razor Pages
Stappenplan
- De data toevoegen:
- Maak een folder in de razorpages root met de naam Data.
- Kopieer Postcode.xml naar de map Data. We gaan alleen de XML DAL gebruiken.
- Open de razorpages webapp in Visual Studio.
- Een Razor Page toevoegen met de naam Postcode.cshtml.
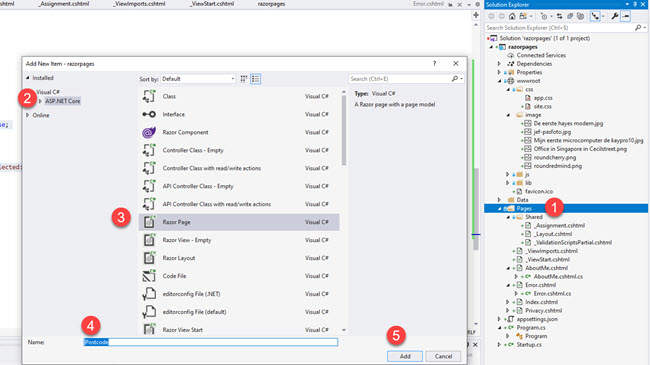
- Rechtermuisklik op de Pages map en kies Add New Item. Selecteer Razor Page:

Visual Studio - Add Razor Page Postcode - Voeg een
h1heading toe:@page @model razorpages.Pages.PostcodeModel @{ ViewData["Title"] = "Postcodes België"; } <h1>Postcodes</h1>
- Rechtermuisklik op de Pages map en kies Add New Item. Selecteer Razor Page:
- Kopiëer het bestand met de naam Bll/Postcode.cs waarin de OO vorstelling van een postcode staat, naar het razorpages project.
- Een link in het menu toevoegen om de Postcode Index pagina te kunnen oproepen en tonen. In de masterpage _Assignment.cshtml voeg je een link in het menu toe:
<header> <a class="logo" href="/Index"><img src="image/roundredmind.png"></a> <nav class="horizontal-nav"> <a href="/Index">Home</a> <a href="/Postcode">Postcode</a> <a href="#">Boek</a> <a href="/AboutMe">Over mij</a> </nav> </header> - Het model (Postcode.cshtml.cs) vullen met de postcode data
- Om het model te kunnen vullen hebben we een DAL nodig, een data access layer die de gegevens inleest uit de datastorege. In ons voorbeeld is dat een XML bestand.
- We hebben al een DAL klasse gemaakt in een vorige les om de postcodegegevens uit een XML bestand te halen. Deze klasse staat in de map
Dalen hebben de namen PostcodeXml.cs en heetPostcodeXml. We kopiëren die bestanden naar het razorpages project:- Maak een folder in de razorpages root met de naam Dal.
- Kopiëer het Dal/PostcodeXml.cs en de interface Dal/IPostcode.cs naar de Dal map.
-
In een vorige les hebben we gezien hoe we met behulp van Dependency Injection de DAL klasse als een service in onze app ter beschikking kunnen stellen. We doen dat omdat we dan heel gemakkelijk van DAL kunnen veranderen en bijvoorbeeld de DAL voor CSV bestanden kunnen injecteren. We hoeven daarvoor alleen de service te wijzigen en de rest van de code blijft ongewijzigd!
Vermits we een Razor Pages project gecreëerd hebben is Depencency Injection al voor ons geïnstalleerd door Visual Studio. Dat hoeven we dus zelf niet meer te doen. We moeten alleen de service toevoegen in
ConfigureServicesmethode van het Startup.cs bestand.
We registreren eerst de DAL klasse zelf en daarna de klasse die deze 'geïnjecteerde' DAL klasse zal gebruiken, namelijk dePages.PostcodeModelklasse:// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSingleton<PostcodeApp.Dal.IPostcode> (p => new PostcodeApp.Dal.PostcodeXml(new PostcodeApp.Bll.Postcode())); } - Nu kunnen we constructor-injectie uitvoeren in de paginamodelklasse van Postcode, namelijk Postcode.cshtml.cs:
public class PostcodeModel : PageModel { private PostcodeApp.Dal.IPostcode postcodeDalService; public PostcodeModel(PostcodeApp.Dal.IPostcode postcodeDalService) { this.postcodeDalService = postcodeDalService; } public void OnGet() { } } - Voeg een private field en property toe:
private PostcodeApp.Bll.Postcode postcode; public PostcodeApp.Bll.Postcode Postcode { get { return postcode; } }
- In de
OnGetPostcodeModelklasse gaan we nu de data uit het Postcode.xml bestand inlezen. We maken eerst een instantie of een exemplaar van de klasseBll/Postcodeaan. We gebruiker dePostcodesetter van de DAL klasse om het Bll exemplaar van de Bll klasse aan de DAL door de geven en we roepen deReadAllmethode van de DAL klasse op. Tenslotte geven het model mee aan de view:public void OnGet() { postcode = new PostcodeApp.Bll.Postcode(); postcodeDalService.Postcode = postcode; postcodeDalService.ReadAll(); } - Nu nog de Postcode view aanpassen in Pages/Postcode.cshtml. We gebruiken Razor, een mix van C# en HTML om de lijst met postcodes te tonen:
- We gebruiken de model page directive om het model dat we in de modelpage hebben gemaakt aan de view door te geven. Dat werd door Visual Studio voor ons gedaan.
@model razorpages.Pages.PostcodeModel - We voegen de HTML en Razor code toe om de postcodes, plaatsnamen en provincienamen in het Nederlands en het Frans te tonen. Met een
Foreachdoorlopen de List eigenschap van het modelPostcode:@page @model razorpages.Pages.PostcodeModel @{ } <h1>Postcodes</h1> <table class="list"> <thead> <tr> <th> Postcode </th> <th> Plaats </th> <th> Provincie </th> <th> Localité </th> <th> Province </th> </tr> </thead> <tbody> @foreach (var item in Model.Postcode.List) { <tr> <td> @item.Code </td> <td> @item.Plaats </td> <td> @item.Provincie </td> <td> @item.Localite </td> <td> @item.Province </td> </tr> } </tbody> </table>
- We gebruiken de model page directive om het model dat we in de modelpage hebben gemaakt aan de view door te geven. Dat werd door Visual Studio voor ons gedaan.
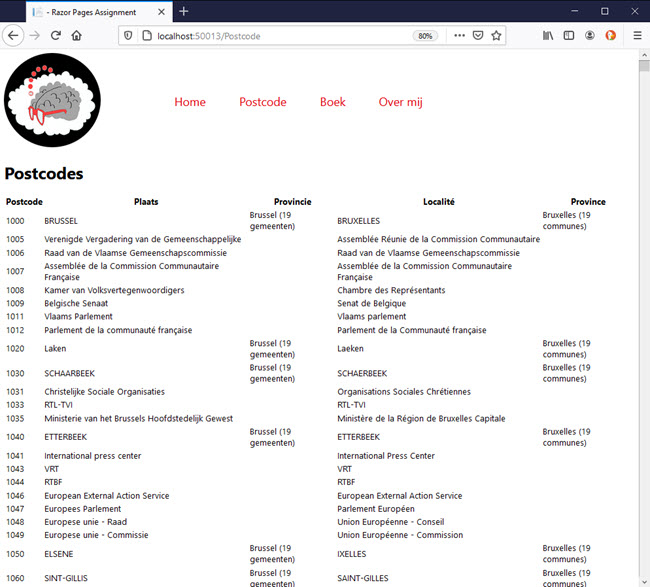
- En dit is het resultaat:

Postcodes in ASP.NET Core Razor Pages